[微信小程序]通过计算其他view的高度,动态给定scroll-view的高度
本文共 3037 字,大约阅读时间需要 10 分钟。
WXML节点信息API
微信小程序的开发文档有个很重要的api
wx.createSelectorQuery()
具体大家还是看一下文档,我下面是直接上代码解说;
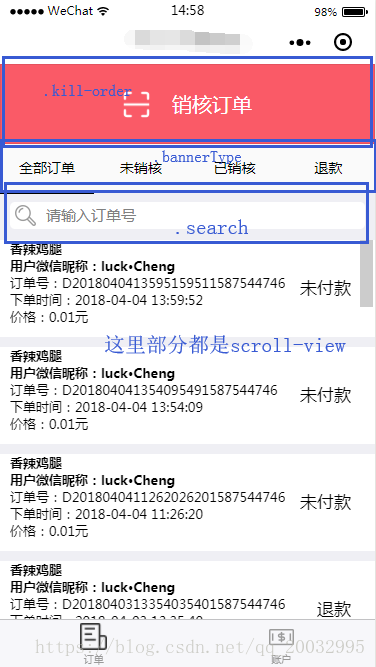
案例中的布局
这里页面上部分有三个view,它们的class分别是.kill-order、.bannerType、.search;
然后接下来的是一个class=content的scroll-view下面直接贴代码给你们瞧瞧:wxml
全部订单 未销核 已销核 退款 
{ {item.orderName}} 用户微信昵称:{ {item.wxNickname}} 订单号:{ {item.orderNum}} 下单时间:{ {item.createTime}} 未付款 未销核 已销核 退款 价格:{ {item.orderPrice}}元
在这里的话,实例中页面上面部分的三个view(.kill-order、.bannerType、.search),在设计稿中都是有固定的高度,但是用了微信小程序里面的rpx单位进行自动适配不同机型的尺寸;页面底下的scroll-view的高度,却是动态的,但是在小程序里面,我们需要给它一个固定高度,怎么办呢?
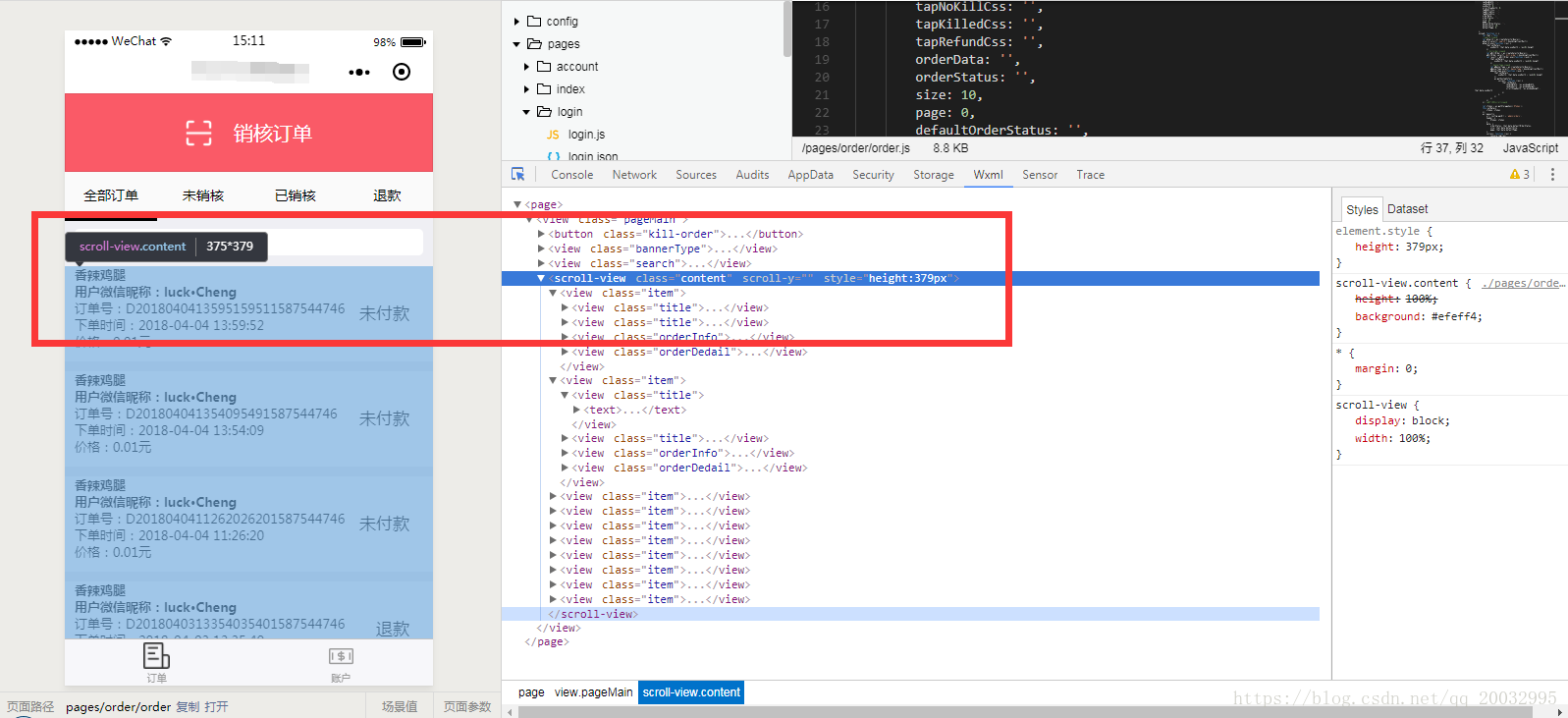
这里的话,我使用最蠢的办法,使用api,wx.createSelectorQuery()分别获取三个view(.kill-order、.bannerType、.search)的高度并求和(useHeith),再使用wx.getSystemInfo()获取windowHeight(可使用窗口高度,文档地址),最后得出scroll-view的高度(windowHeight - useHeith),然后通过数据绑定的方式,给scroll-view指定高度px;下面是js代码(代码写的有点恶心,因为是异步的)
//search-view高度计算 let qSearch = wx.createSelectorQuery(); qSearch.select('.search').boundingClientRect() qSearch.exec(function (res) { that.setData({ useHeith: that.data.useHeith + res[0].height }) // killorder-view高度 let qKillOrder = wx.createSelectorQuery(); qKillOrder.select('.kill-order').boundingClientRect() let result = qKillOrder.exec(function (resk) { that.setData({ useHeith: that.data.useHeith + resk[0].height }) // bannerType-view高度 let qBannerType = wx.createSelectorQuery(); qBannerType.select('.bannerType').boundingClientRect() qBannerType.exec(function (resb) { that.setData({ useHeith: that.data.useHeith + resb[0].height }) wx.getSystemInfo({ success: function (res) { that.setData({ canUseWidth: res.windowWidth, canUseHeith: res.windowHeight, scrollViewHeith: res.windowHeight - that.data.useHeith }) }, }) }) }) })//这一串都是为了设置scrollview高度 效果
效果还行
你可能感兴趣的文章
夏日葵电商:微信分销系统开发运营误区及技巧
查看>>
UXCore 组件单测的一些事儿
查看>>
2018 re:Invent回顾篇:前线开发者眼中AWS的创新版图
查看>>
Git Submodule新漏洞已修复
查看>>
编转码、CDN和AI是如何撑起短视频数百亿市场规模的
查看>>
〔译〕C# 7 的新特性
查看>>
到底谁应该对软件开发的质量负责?
查看>>
敏捷宣言和企业Scrum作者Mike Beedle去世
查看>>
5G一周热闻:华为夺联通5G大单,首张5G电话卡发放
查看>>
调研对敏捷宣言2.0的需求
查看>>
微软在C# 8中引入预览版可空引用类型
查看>>
深究JavaScript——函数调用与this详解
查看>>
书评与访谈:Software Development Metrics
查看>>
re:Invent第二天:互联网客户在右传统客户在左,AWS向哪儿?
查看>>
云端能力知几许?12人众测华为云企业级Kubernetes集群实力
查看>>
《Elixir in Action》书评及作者问答录
查看>>
Apache HBase的现状和发展
查看>>
AlphaZero进化论:从零开始,制霸所有棋类游戏
查看>>
IBM中国开发中心吉燕勇: 通过Cloud Data Services打造新型认知计算数据分析云平台...
查看>>
作者问答:解密硅谷
查看>>